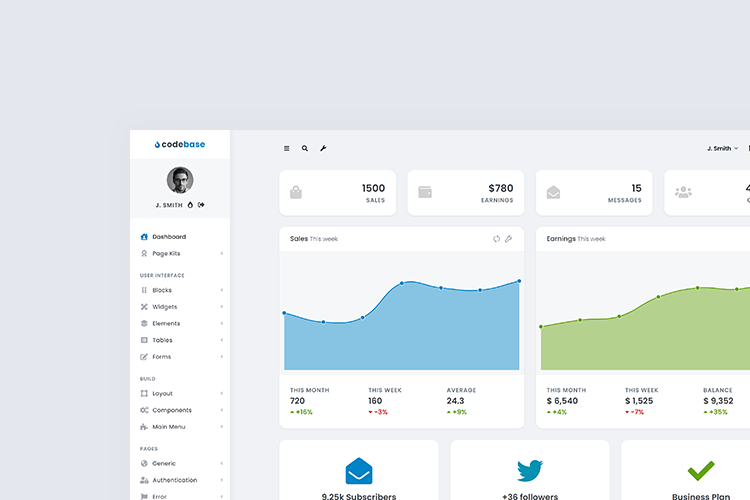
Codebase是一款经过精心设计和开发数百小时而打造的后台模板的产品,基于过去几年收集到的重要反馈,遵循最佳实践,并采用最新技术构建而成。这款框架能够帮助开发者快速创建高性能、可靠、用户友好的Web应用和网站,确保在不同屏幕和设备上的显示效果出色且无缝对接。
主要特性:
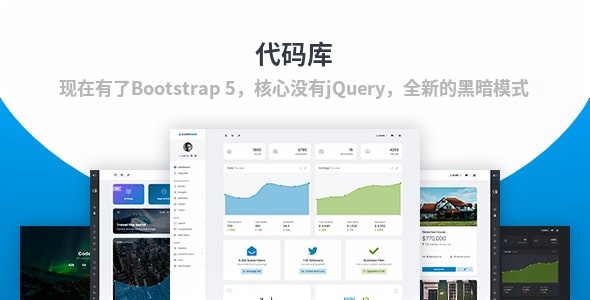
- 基于Bootstrap 5:Codebase基于全球最流行的前端组件库最新版本构建,包含了众多全新功能和实用工具。
- 无jQuery依赖:核心JS功能不依赖jQuery,这意味着它可以轻松地与各种JavaScript框架结合使用。
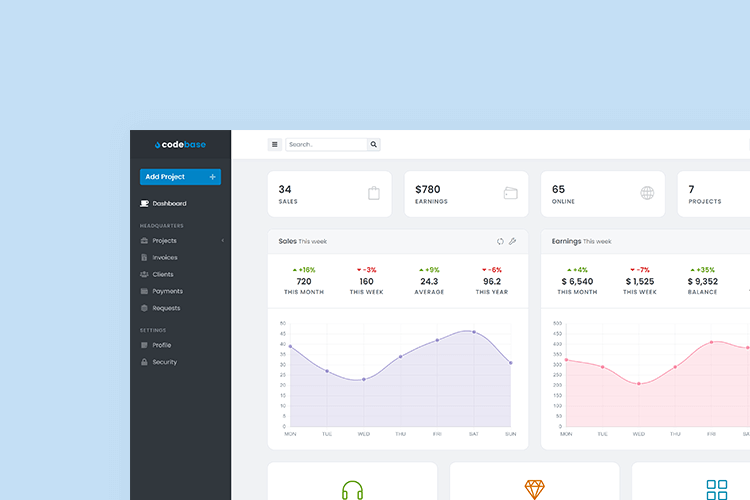
- 暗黑模式:所有颜色主题和示例页面均包含美观且定制化的暗黑模式。
- HTML & PHP选择:可根据项目需求选择更适合的HTML或PHP版本。
- Laravel 11启动套件:附带Laravel启动套件,让你可以迅速启动定制的Laravel项目,预装了一些页面示例和适用于Laravel Vite的主要资源。
- RTL支持:已包含RTL起始页,方便作为你的RTL项目起点。
- Sass构建:CSS框架采用Sass编写,遵循完全模块化方法,易于理解、定制和扩展以满足项目需求。
- 自动化工具:整合了Gulp 4、webpack 5、Babel 7、Browsersync和Autoprefixer等最新工具,一键即可启动项目编码工作,无需担心ES6编译、Sass编译、CSS前缀处理、本地服务器或实时刷新等问题。
- 代码整洁:致力于确保Codebase的代码易读性高,让其他开发者接手时能保持高效与舒适。
- 强大灵活的布局:基于Flexbox构建的响应式布局,可适应性强,便于创建在移动端和桌面端都具有良好体验的各种页面。
- 超快用户界面:利用GPU加速的侧边栏动画和智能CSS样式,确保移动端和桌面端用户的流畅体验。
- 自定义JS API:通过简单的函数调用,实现对区块和布局的任意操作。
- 精选组件:集成了一系列精心挑选和优化过的第三方JS组件,以增强页面的个性化功能,组件完全模块化,按需引入至项目中。
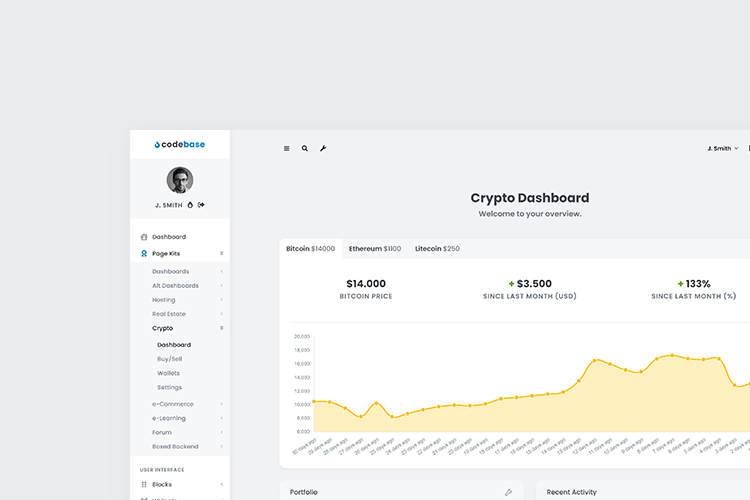
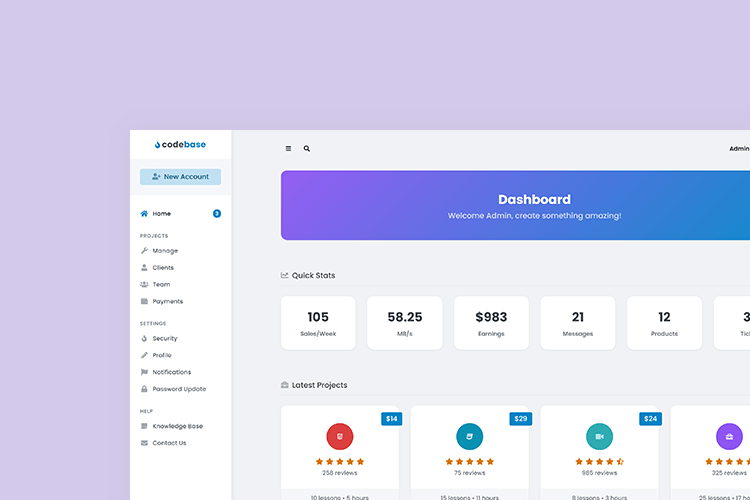
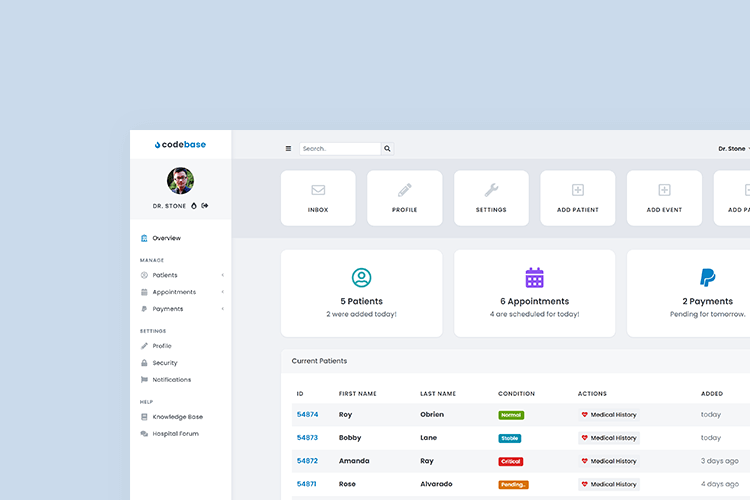
- 预制页面:提供了各种设计精良的预制页面,可供借鉴和创作。
- Font Awesome 6:预装了最受欢迎图标库的最新版本。
- 详细的文档:随包提供Codebase文档,有助于快速熟悉整体结构,加速项目启动过程。
- 持续反馈:不断听取并关注用户反馈,以便了解用户需求并改进产品质量。
- 手工打磨的设计:充满激情地投入产品制作,注重细节,力求打造出既美观又实用的作品。
- 坚定的承诺:我们对自己的工作保持高度专注和承诺,每一次更新都会努力提升项目质量,提供功能全面但体积小巧的解决方案。
- 简约至上:我们坚信设计应当隐于无形,强化用户体验而非成为阻碍,给予内容足够的空间呼吸,引导用户关注正确的内容点。